table of contents
사이트 메인 색상 변경
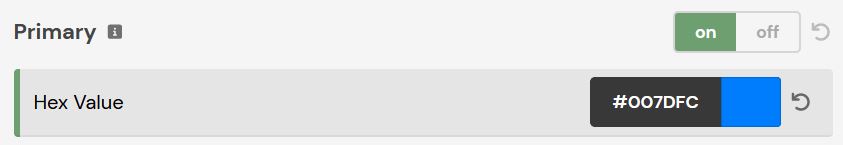
현재 템플릿의 메인색상은 헥스코드로 #007DFC입니다. 만약 다른 색상으로 변경하고자 하신다면, 관리자 대시보드 > Automatic CSS 로 가셔서 Palette 항목에서 Primary Hex Value 값을 변경해 주시면 사이트 전체의 컬러가 일괄적으로 변경이 됩니다.

변경하시고 [변경사항 저장] 버튼을 누르시는 것을 꼭 잊지 마세요.
2가지 편집방식
이 템플릿의 컨텐츠를 수정 편집하는 방식은 크게 2가지가 있습니다. 첫번째는 페이지내에서 편집하는 인페이지 편집방식이고 두번째는 관리자 대시보드에서 편집하는 관리자대시보드 편집방식입니다.
인페이지 편집방식
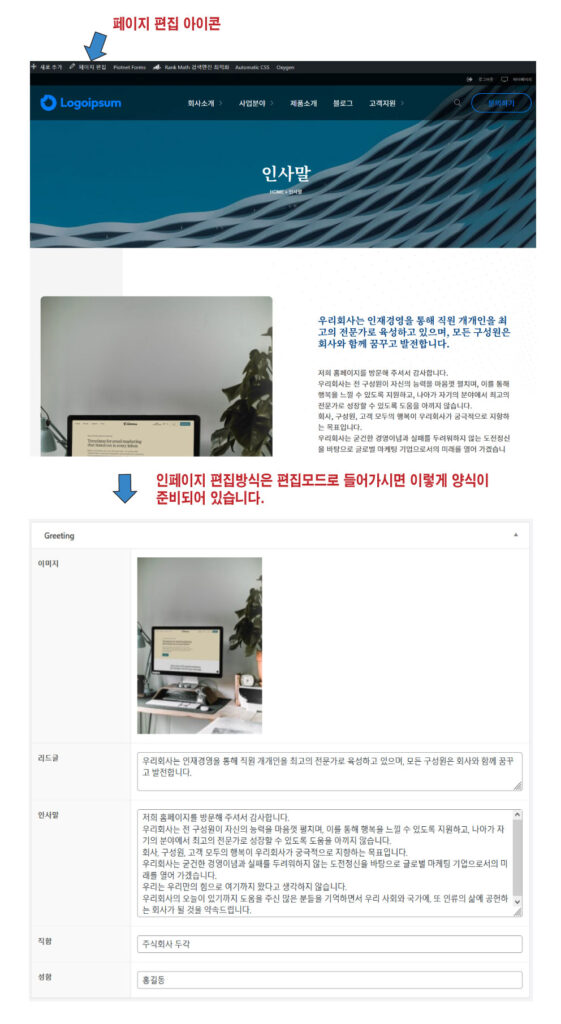
인페이지 편집방식으로 제작된 페이지는 다음과 같습니다.
- 메인페이지
- 인사말
- 팀원소개
- 연혁
- 갤러리
- 문의하기 (자주묻는질문)
인페이지 편집방식으로 제작된 페이지의 내용을 수정하시려면 우선 해당페이지를 엽니다.
그 다음 상단에 "페이지 편집" 아이콘 부분을 클릭합니다.
편집모드에서 제공된 양식에 맞추어 내용을 수정하신 후 업데이트 하시면 반영이 됩니다.

추가 가능한 추가리스트방식
연혁페이지의 연혁이나 팀원소개 페이지의 인물추가와 같이 계속 추가해야 하는 컨텐츠 항목들은 해당 양식 우측 하단에 추가버튼이 있습니다. 이 버튼을 누르면 새로운 행이 추가되고 여기에 내용을 입력하시면 됩니다. 기존 행을 삭제하시려면 해당행의 우측에 마우스를 가져가면 (-) 마이너스 아이콘이 나타납니다. 이 마이너스 아이콘을 클릭해서 삭제하실 수 있습니다.

관리자대시보드 편집방식
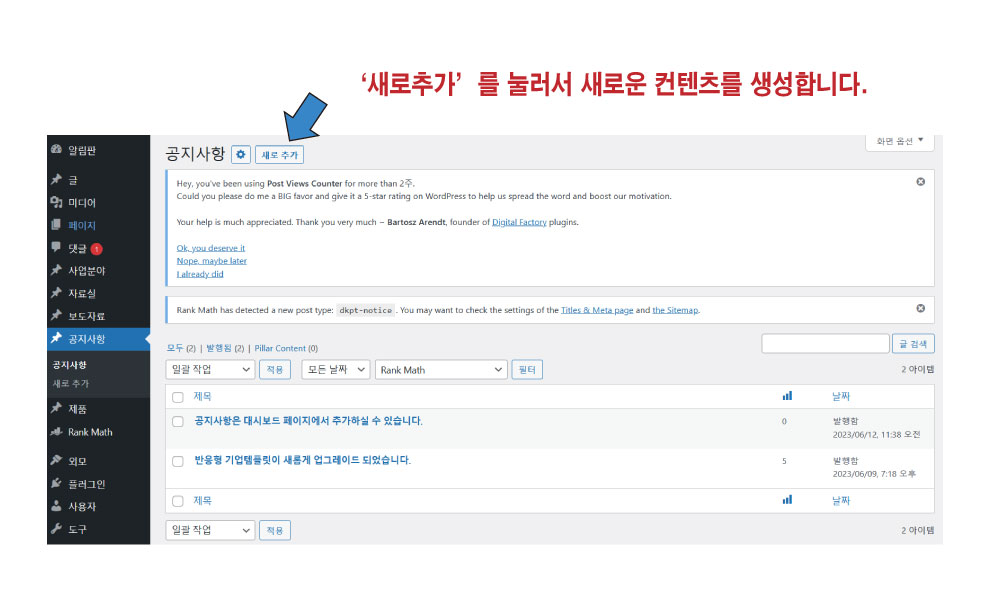
관리자 대시보드 편집방식의 컨텐츠들은 해당 페이지가 아니라 관리자 페이지에서 새로추가/수정/편집/삭제하셔야 합니다.

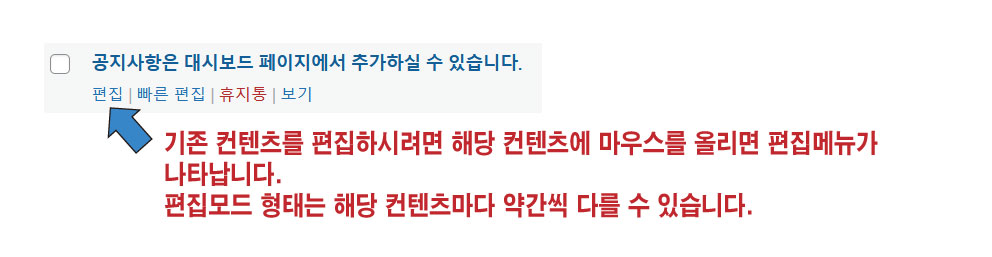
기존 컨텐츠를 편집하시려면 위 리스트에서 해당컨텐츠에 마우스를 올려보세요. 편집메뉴가 나타납니다.

관리자 대시보드 편집방식으로 수정 편집해야 하는 컨텐츠는 다음과 같습니다.
- 블로그 글
- 사업분야
- 제품
- 공지사항
- 자료실
- 보도자료